
Creating Valid HTML Markup from Any Graphic Designs
Transform your designs into high-quality and responsive web pages with animations of any complexity!
What I Offer?
Professional service for creating website markup from any graphic designs. I convert your designs from popular graphic editors such as Photoshop, Figma, Sketch, Adobe XD, Illustrator, Affinity Designer, CorelDRAW, GIMP, Gravit Designer, and Canva into clean and optimized HTML/CSS code. Ensuring responsiveness, cross-browser compatibility, accessibility, and SEO optimization to make your site work and look perfect on all devices.
Design to HTML Conversion
Transforming your designs from Photoshop, Figma, Sketch, and others into clean HTML/CSS code.
Responsive Markup
Perfect responsiveness for all devices using media queries and modern technologies.
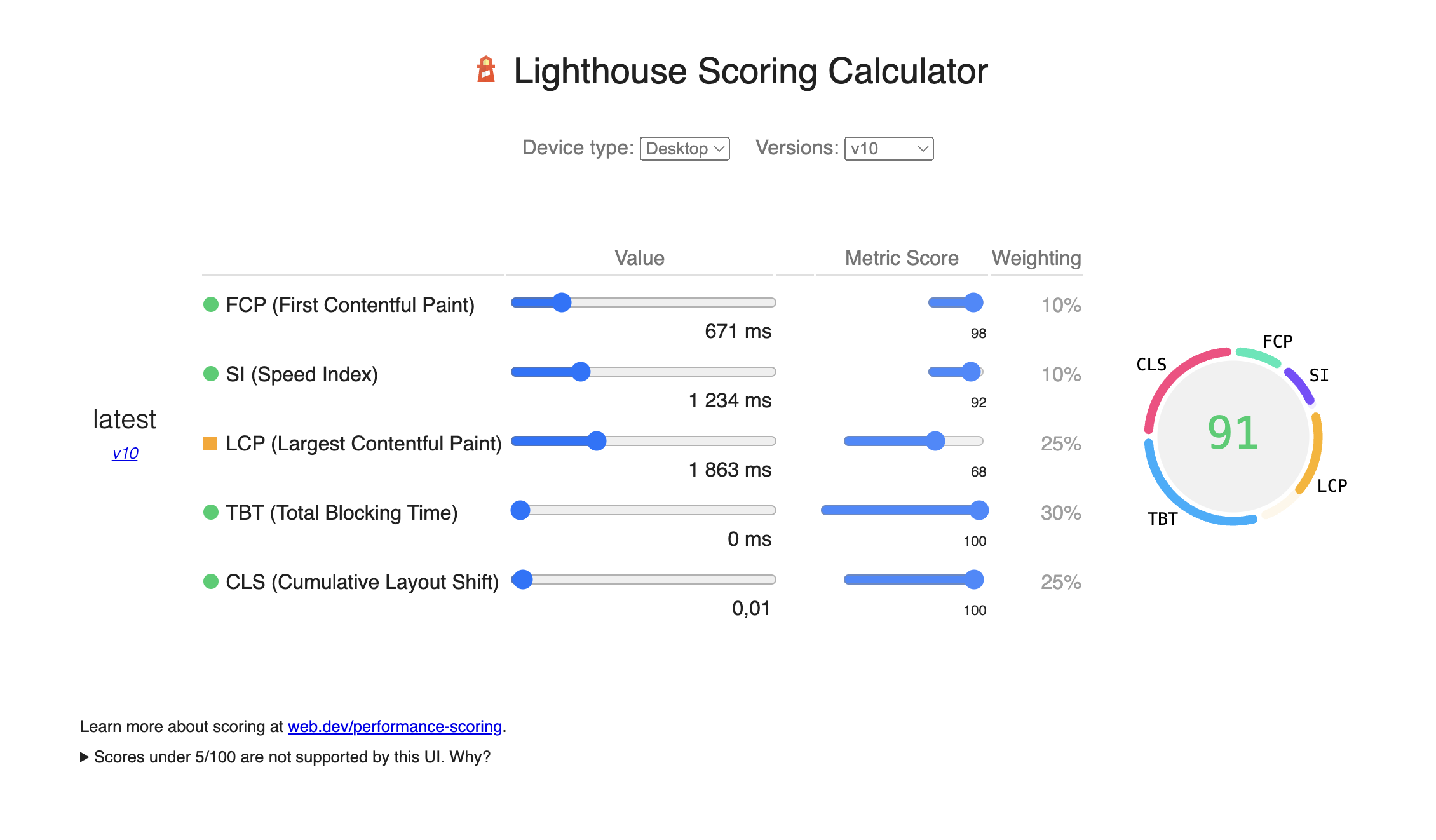
Valid and SEO-friendly Markup
Optimizing code and images for fast loading and improved SEO performance.
How It Works:
- Request and Discussion: You send the design and requirements.
- Analysis and Evaluation: I analyze the design and provide you with a cost and time estimate.
- Markup Creation: Converting the design into HTML/CSS code according to all requirements.
- Testing and Optimization: Checking cross-browser compatibility, responsiveness, and optimizing for SEO.
- Project Delivery: Delivering the final HTML/CSS code and providing support if needed.
Why It’s Important to Use This Service:
Time Saving
Thanks to my experience and use of advanced tools, I can quickly convert your designs into ready-to-use HTML/CSS code. This saves your valuable time, allowing you to focus on other aspects of your business. I understand how important deadlines are, so I work promptly and on a pre-agreed schedule.


High Quality
I strictly adhere to all modern web development standards, ensuring flawless markup that takes all design nuances into account. I pay attention to every detail to ensure the result fully meets your expectations and is executed at the highest level.
Responsiveness and Cross-Browser Compatibility
I ensure your site displays correctly on all devices, from smartphones to desktop computers. Using modern technologies like media queries and CSS Grid, I create responsive markup that looks great in any browser, making your site accessible and user-friendly for everyone.


SEO Optimization
I understand how crucial your site’s visibility in search engines is. Therefore, while creating the markup, I pay special attention to SEO optimization. This includes code and image optimization, as well as following best practices to improve your site’s search rankings.
Cost and Terms:
Cost estimation is done after reviewing the designs and depends on the number of pages, different blocks on the page, animation complexity, and required JavaScript code.
Approximate cost and timelines:
- Corporate website or blog from €200 and one day
- Online store from €500 and three days
- Landing page from €200 and one day
- Markup without a design from €1000 and one week
Frequently Asked Questions:
Depending on the complexity of the design and the amount of work, it can take from 1 to 45 working days.
I support any design files, including Photoshop, Figma, Sketch, Adobe XD, Illustrator, Affinity Designer, CorelDRAW, GIMP, Gravit Designer, and Canva.
Yes, but it may affect the timeline and cost.
Yes, all my projects are tested on major browsers.
I use modern tools and techniques to compress images without significant quality loss.
Yes, I provide free support for 30 days after project completion.
Yes, I ensure all pages pass the HTML code validation by W3C.
Yes, I optimize code and images to improve SEO performance.
Yes, my code can easily integrate with any platform.
I test each page on various devices and browsers before delivering the project.
It’s markup where every design detail exactly matches the original design.
Yes, I can add animations using CSS and SVG and develop custom solutions with JavaScript.
I do not use frameworks unless required by the client. However, I can use any modern framework upon request.
It’s markup that ensures correct display of the site on all devices.
I follow WCAG guidelines to ensure accessibility for all users if required by the technical specifications.
My HTML code easily integrates with any modern frameworks and platforms, including React, Vue.js, Angular, WordPress, and others. This allows for quick and efficient implementation of the created markup into your project.